Webseiten wie „activeden" bieten hunderte von Elemente für Webdesigner. Meist jedoch im Photoshop-Format. Effektvolle Banderolen und 3D Schilder kann man mit Inkscape in wenigen Schritten selbst erstellen. Den Vorteil des Vektorformats sollte man sich nicht entgehen lassen. Die Elemente sind beliebig skalier- und veränderbar.
Es geht los
Download: banderole.svg (211Kb)
Für unser Beispiel sollte man das Gitter einschalten und über einem dunklen Hintergrund einen hellen Kasten ziehen um den unsere Banderole kommt.
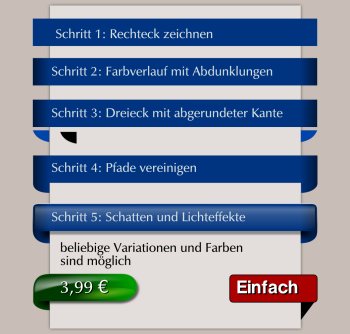
Schritt 1: Ein schmales farbiges Rechteck wird so angelegt, dass es beide Seiten des Kastens gleichmäßig ein wenig überlappt.
Schritt 2: Wir erstellen nun einen horizontalen Verlauf über die gesamte Breite. Den passen wir mit dem Verlaufstool so an, dass die äußeren beiden Farben etwas abdunkeln.
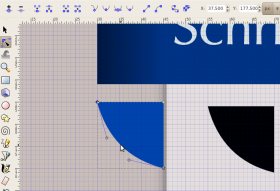
 Schritt 3: Mit dem Linientool erstellen wir ein Dreieck, das genau so breit ist wie die Überlappung und am Kasten endet. Wenn gewünscht, dann können wir die Außenkante des Dreiecks mit dem Knotenwerkzeug etwas wölben. Das Dreieck wird dupliziert (Strg-d) und horizontal gespiegelt (Taste-h). Die Kopie setzen wir einfach an der anderen Seite an. Ein Dreieck wird danach markiert und nochmal dupliziert (Strg-d). Diese zweite Kopie ist nachher Grundlage für unseren Schatten.
Schritt 3: Mit dem Linientool erstellen wir ein Dreieck, das genau so breit ist wie die Überlappung und am Kasten endet. Wenn gewünscht, dann können wir die Außenkante des Dreiecks mit dem Knotenwerkzeug etwas wölben. Das Dreieck wird dupliziert (Strg-d) und horizontal gespiegelt (Taste-h). Die Kopie setzen wir einfach an der anderen Seite an. Ein Dreieck wird danach markiert und nochmal dupliziert (Strg-d). Diese zweite Kopie ist nachher Grundlage für unseren Schatten.
Schritt 4: Die Dreicke müssen an beiden Seiten am Kasten und am Rechteck anliegen. Wenn wir sauber gearbeitet haben, dann passiert das über das Gitter automatisch. Danach wählen wir die beiden Dreiecke und das schmale Rechteck aus und drücken (Strg-+) um die Formen zu verbinden.
 Schritt 5: Der letzte Schritt erfordert ein wenig Erfahrung im Umgang mit dem Verlaufstool und dem Verlaufseditor. Den Schatten unter der Banderole bildet ein schmales Rechteck, das wir mit einem vertikalen Verlauf von Schwarz 70% nach Schwarz 0% versehen. Dieser Verlauf kommt auch in das dritte Dreieck, das wir aus Schritt Drei übrig haben. Verlaufstool anwählen, auf kreisförmigen Verlauf schalten und den Schwarzverlauf aus der Liste auswählen. Danach sollte der kreisförmige Verlauf so angepasst werden, dass sich der Mittelpunkt in der Ecke des Dreiecks befindet. Das Dreieck wird wieder kopiert und gespiegelt (Strg-d, Taste-h) und an die andere Seite angelegt.
Schritt 5: Der letzte Schritt erfordert ein wenig Erfahrung im Umgang mit dem Verlaufstool und dem Verlaufseditor. Den Schatten unter der Banderole bildet ein schmales Rechteck, das wir mit einem vertikalen Verlauf von Schwarz 70% nach Schwarz 0% versehen. Dieser Verlauf kommt auch in das dritte Dreieck, das wir aus Schritt Drei übrig haben. Verlaufstool anwählen, auf kreisförmigen Verlauf schalten und den Schwarzverlauf aus der Liste auswählen. Danach sollte der kreisförmige Verlauf so angepasst werden, dass sich der Mittelpunkt in der Ecke des Dreiecks befindet. Das Dreieck wird wieder kopiert und gespiegelt (Strg-d, Taste-h) und an die andere Seite angelegt.
Das Ganze klingt komplizierter als es ist. Die Vorlage für dieses Tutorial könnt ihr euch hier als SVG herunterladen. Mit der Vorlage können die Schritte leicht nachvollzogen werden.
Inkscape
Das freie Vektorgrafikprogamm Inkscape ist für alle Betriebssysteme kostenlos erhältlich. Es kann Illustrator und Corel-Draw ganz gut ersetzen. Die Bedienung ist ähnlich einfach und Umsteiger werden sich schnell zurecht finden.
 Wir entwerfen alle Webseiten mit Inkscape. Dadurch sind schnelle Veränderungen an den Entwürfen möglich. Die Elemente aus den fertigen Entwürfen (Verläufe, Schatten Buttons u.s.w.) werden als PNG exportiert und die Stylesheets eingebaut.
Wir entwerfen alle Webseiten mit Inkscape. Dadurch sind schnelle Veränderungen an den Entwürfen möglich. Die Elemente aus den fertigen Entwürfen (Verläufe, Schatten Buttons u.s.w.) werden als PNG exportiert und die Stylesheets eingebaut.
Weiterführende Links
- Tutorial : Farbverläufe für Anfänger und Fortgeschrittene
- Inkscape Dokumentation (deutsch)
- Tutorial: Verlaufsschatten für Profilayouts mit Inkscape
- Tutorial: Ausgestanzte Titel und Objekte mit Inkscape